 Вот и началась сессия. В связи с этим наблюдается катастрофическая нехватка времени. Поэтому весь этот месяц буду радовать вас различными подборками. Хотя думаю и несколько интересных статей тоже стоит ожидать. Мануалы все на английском языке. Особенно интересные я буду стараться переводить для вас. Сегодня у нас обзор лучших мануалов по созданию различных форм на CSS3. Это и формы обратной связи, и поисковые формы, и формы логина с различными эффектами.
Вот и началась сессия. В связи с этим наблюдается катастрофическая нехватка времени. Поэтому весь этот месяц буду радовать вас различными подборками. Хотя думаю и несколько интересных статей тоже стоит ожидать. Мануалы все на английском языке. Особенно интересные я буду стараться переводить для вас. Сегодня у нас обзор лучших мануалов по созданию различных форм на CSS3. Это и формы обратной связи, и поисковые формы, и формы логина с различными эффектами.
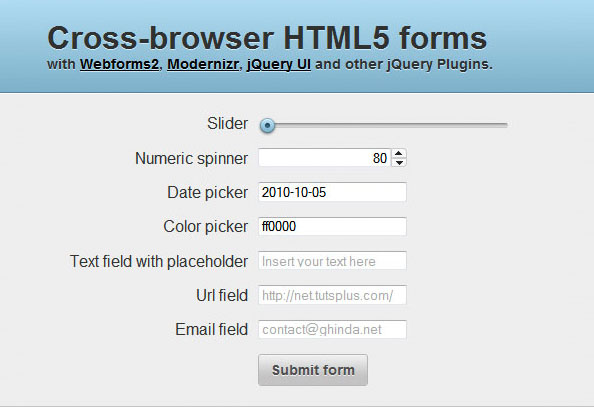
Кросс-браузерная форма на базе CSS3 и HTML5

HTML5 привносит в формы различные новые удобные элементы такие как слайдеры, прокручиваемый счетчик, а так же элементы выбора даты и цвета. Этот мануал расскажет о том как создать форму использовав новые элементы HTML5 и украсить ее с помощью CSS3. Хороший способ начать изучать и HTML5 и CSS3. Посмотреть мануал
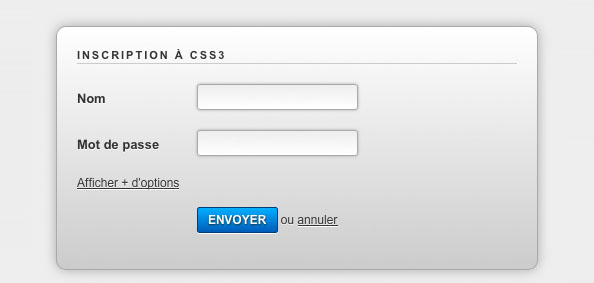
CSS3 форма без использование изображений и JavaScript

Этот мануал на французском, но гугл переводчик вам в помощь 😉 Вообще, мне кажется, достаточно скачать исходники этой формы, а разобраться в нем не составить труда. Посмотреть мануал
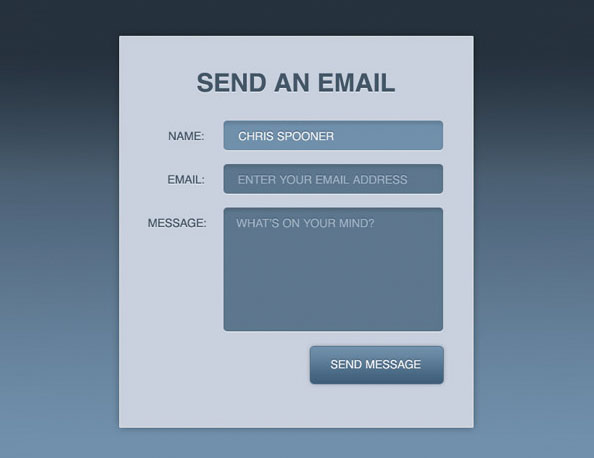
Стильная форма обратной связи на HTML5 и CSS3

Это очередной шедевр британского веб-дизайнера Криса Спунера. В этом мануале он подробно рассказывает как создать форму обратной связи и стилизовать ее с помощью CSS3. Как видно из скриншота — результат отличный. Посмотреть мануал
Форма поиска на CSS3

Многие формы поиска, которые применяются на сайтах выглядят достаточно скучно. Добавив немного CSS3 вы можете превратить старую скучную форму поиска в что-то новое и впечатляющее. Как раз об этом следующий мануал. Посмотреть мануал
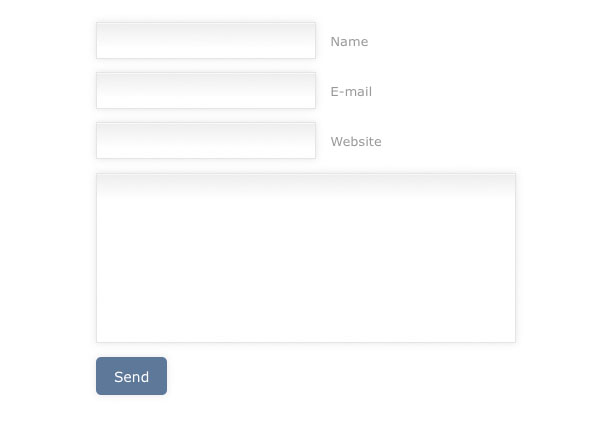
Красивая веб форма на CSS3

Это простой мануал о том, как создать веб форму используя некоторые свойства CSS3, например box-shadow. Посмотреть мануал
Плоская форма логина на CSS3

Еще один простой мануал о создании формы с помощью CSS3 — на этот раз форма логина. Посмотреть мануал
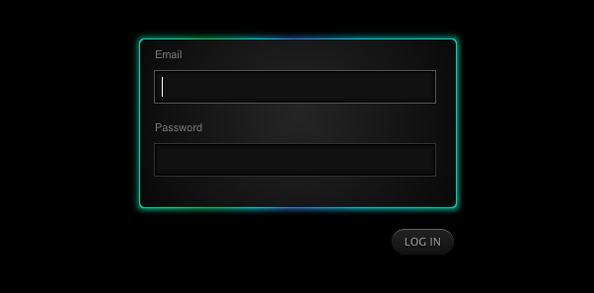
Потрясающая CSS3 форма с подсветкой

А вот эта форма выглядит действительно потрясающее! При ее создании не используется ни одного изображения — только CSS. Советую вам обязательно прочесть этот мануал и посмотреть исходный код — вы узнаете много нового! Посмотреть мануал
Стильная и простая форма на CSS3

Это простая и стильная форма. Ничего особенного, но именно это делает эту форму универсальной — применяйте ее на разных сайтах. Посмотреть мануал
Форма подписки с помощью CSS3 и jQuery

jQuery имеет массу возможностей для того, чтобы сделать формы более дружелюбными к пользователю. Этот мануал расскажет о том, как создать хорошо выглядящую форму с помощью CSS3 и сделать ее более дружелюбной к пользователям с помощью jQuery. Посмотреть мануал
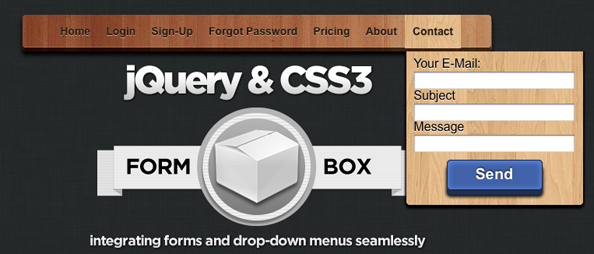
FormBox – выпадающее меню с использованием jQuery и CSS3 со встроенными формами

А вот этот мануал я уже переводил частично. Перевод вы можете прочесть в статье FormBox – выпадающее меню с использованием jQuery и CSS3 со встроенными формами . Так же предлагаю вашему вниманию оригинальный мануал. Посмотреть мануал
Ну шо ж такое все страшное…
как говорится «на вкус и цвет» 😉 это просто мануалы, которые дают определенные навыки, а остальное — это ваша фантазия и эксперименты.
А как по мне даже очень не плохо.
Спасибо за мануалы, я недавно начал изучать CSS, поэтому данный пост мне очень пригодится
пожалуйста) заходите почаще)